can you make a website with google web designer
It's fair to say that Google is pretty good at this whole website thing. Which is why I was surprised at their latest non-web application, the Google Web Designer. The Web Designer is an IDE for, you guessed it, designing web pages. It's designed to get responsive web pages up and running very quickly and the same goes for making ads. Actually, that goes double for making ads as it has a ton of features for ad design and publishing built in. I'll mainly be going over the web page development features in this post however, and covering ad creation in another post. However, I will note that many of the features related to the Web Designer are catered towards rich media ad design, including linking ads directly with the various Google ad networks right from the designer.
While this is a pretty robust tool, if you are looking for more advanced ad development or web design, it might be best to consult with a professional first as there are many moving parts that go into making high quality content typically.
But let's take a look at just how much you can do with the Google Web Designer.

Google Web Designer Splash
What It Is
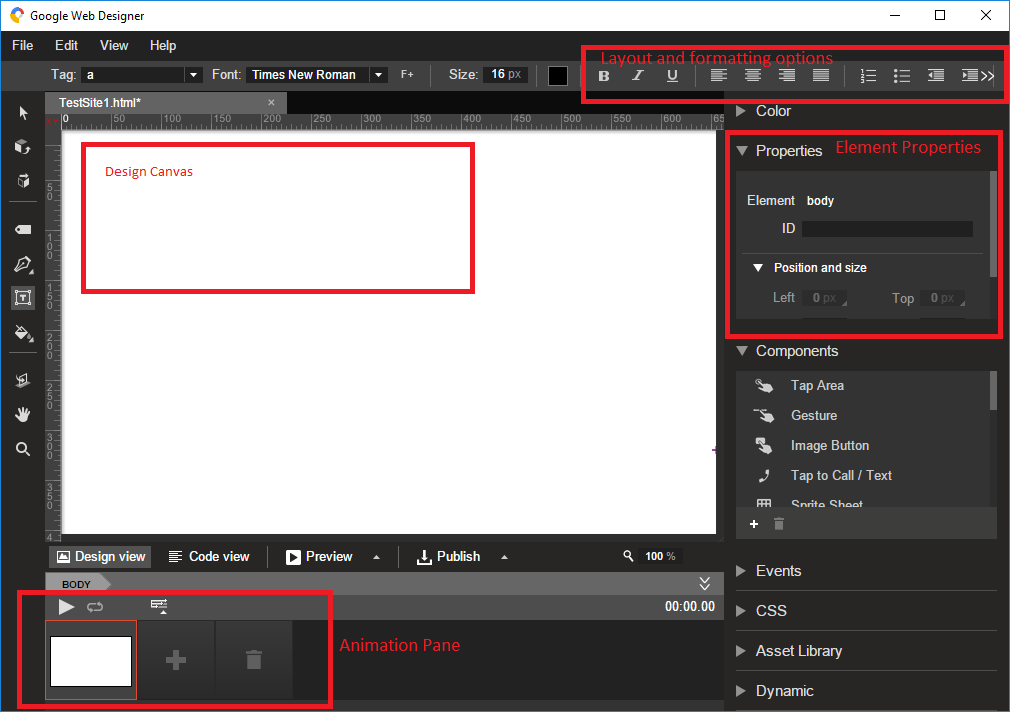
There is alot going on in the IDE, and some of the functionality you'll just have to click and drag and test until you figure out what its purpose is. But, once you get past the learning curve and what all of the nifty features and dialogs mean, it is very maneuverable and you'll notice that some tasks that are rather tedious and complex using plain HTML and CSS, are just 2-3 clicks away. For example, adding a YouTube video to a web page comes down to dragging the appropriate YouTube control down on the canvas and setting the elements properties, such as autoplayback options and URL.
Every component has their own Properties window with their own individual properties. This includes style elements such as location and size, and specific elements like YouTube URL's and playback options. If you're dealing with a carousel for example, you'll have an image collection as one of the properties.

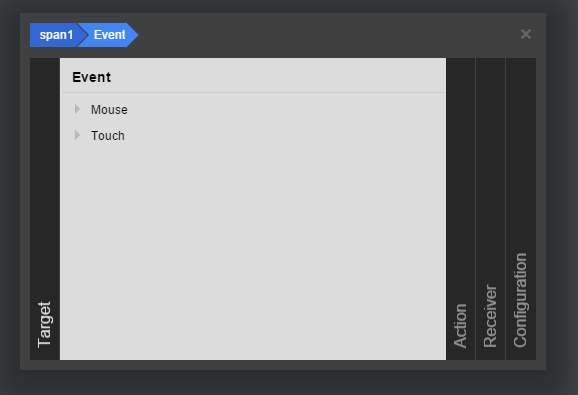
Adding events to different elements is also a rather streamlined process. First you select your element from the canvas, right click and add a new event. You'll then be presented with the following screen in which you'll select the type of event that you want the element to react to.

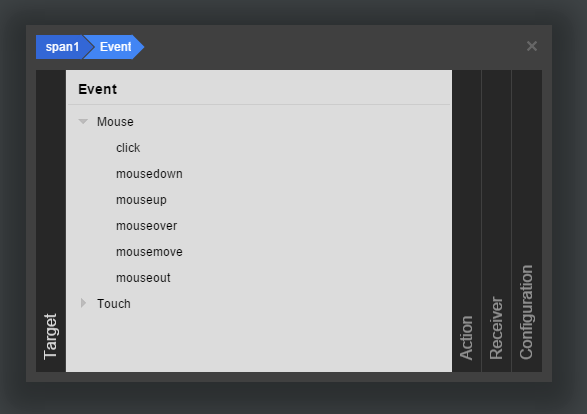
Because I'm adding an event to a span, I'll get a full list of touch and mouse events. Event listings are contextual however. Adding an event to, say, the body element, would bring up other page events such as screen tilt or screen rotate.

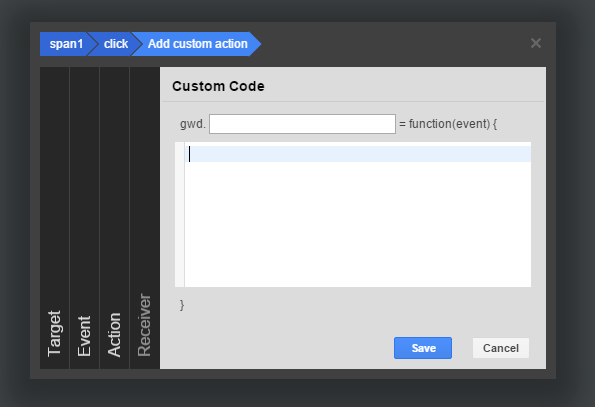
After selecting our element, we are given the option of modifying the style of any element on the canvas, or of adding our own custom JavaScript code.

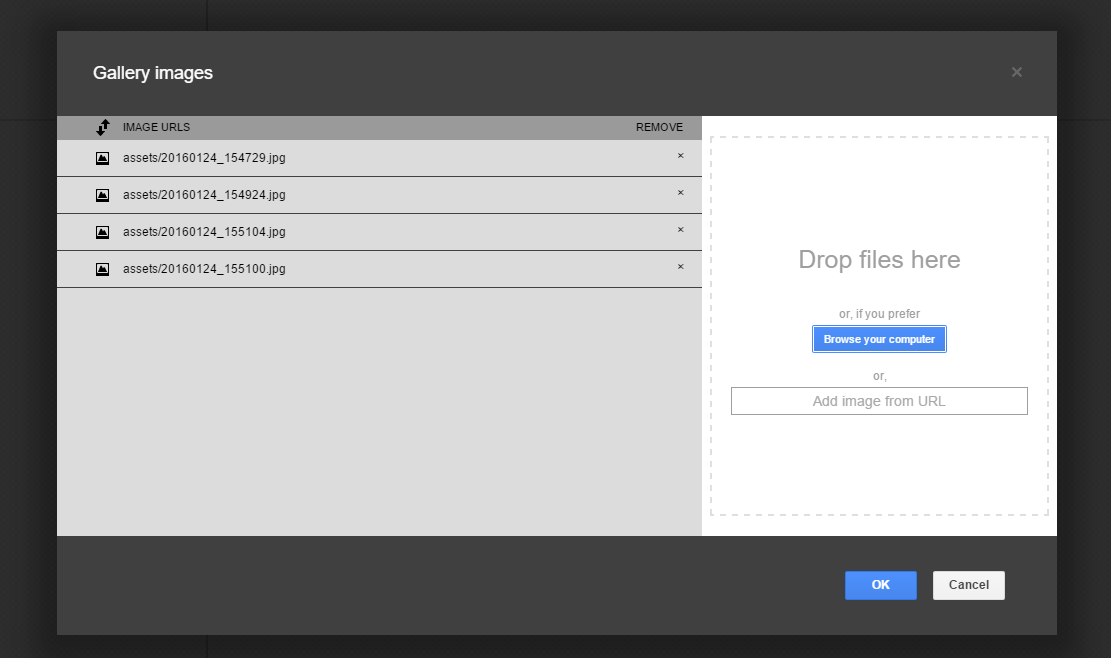
Other components, like the carousel have their own contextual menus in order to add images.

Setting up most components comes down dragging them onto the canvas and setting their properties. And if you're dealing with an element that isn't in the list, you can always go into the code view and directly add anything that you want onto the page.
Templates
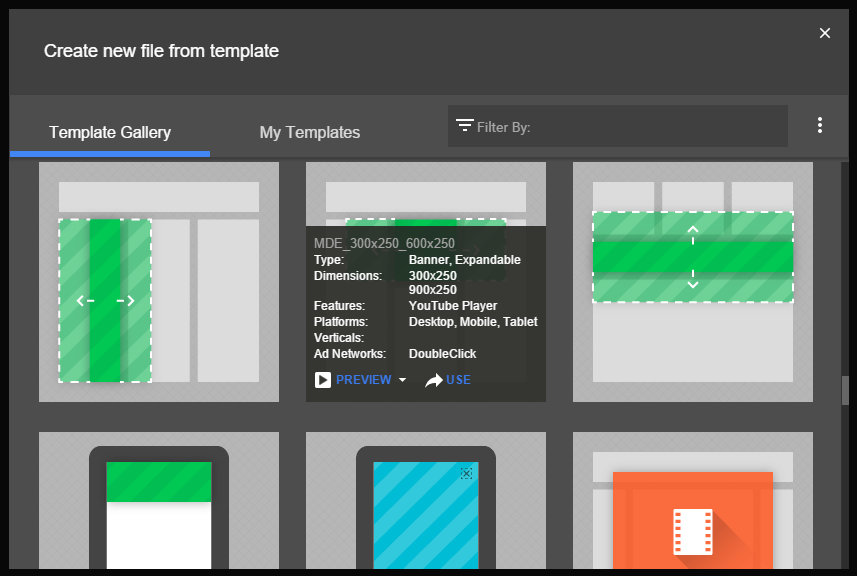
When it first came out, the GWD was mainly a tool for designing ads for websites, based on certain templates. However, now it has evolved to support HTML5 web pages as well, but having said that, it still has a very strong push towards rich ad media, as you can see from the following list of pre-defined templates that the application comes installed with. There are no "web" templates unfortunately, and while you are allowed to save templates, they are still mainly reserved to ad templates. This is something that I hope we see upgraded in future releases of the Google Web Designer.

A Few Issues
The Google Web Designer offers plenty of off the shelf components, but it lacks in many that you'd see on pretty much every website. It has full support for custom tags and custom JavaScript, however, but this isn't any better than just typing the code yourself into any wysiwyg. You can't add headers, footers, menu's, etc unless you define them yourself, and for sure that is a little limiting.
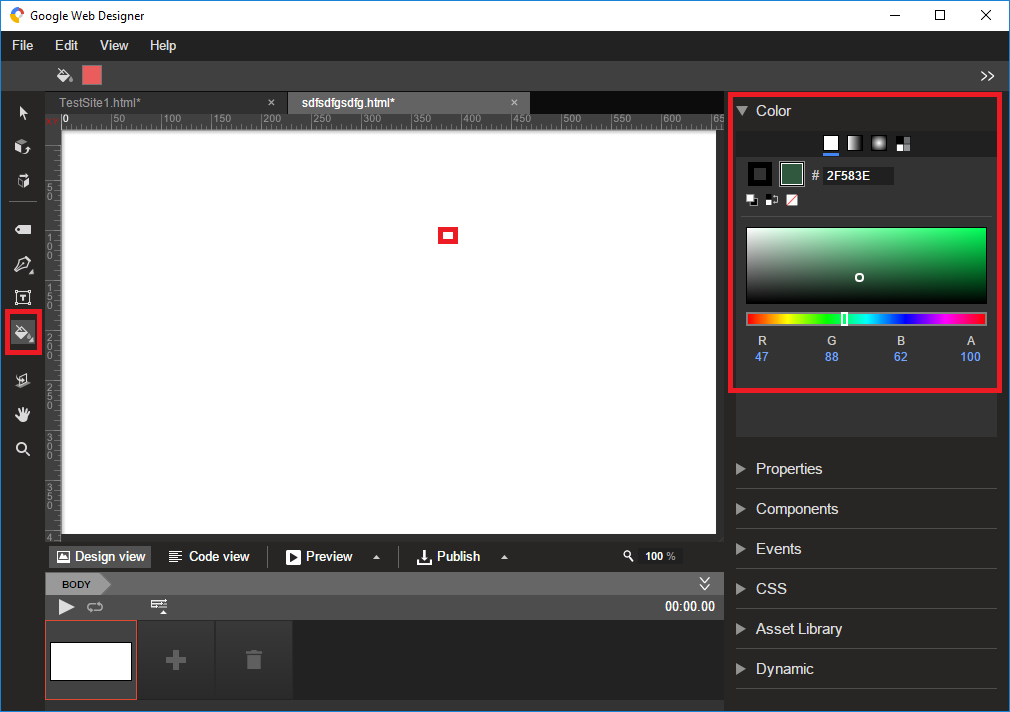
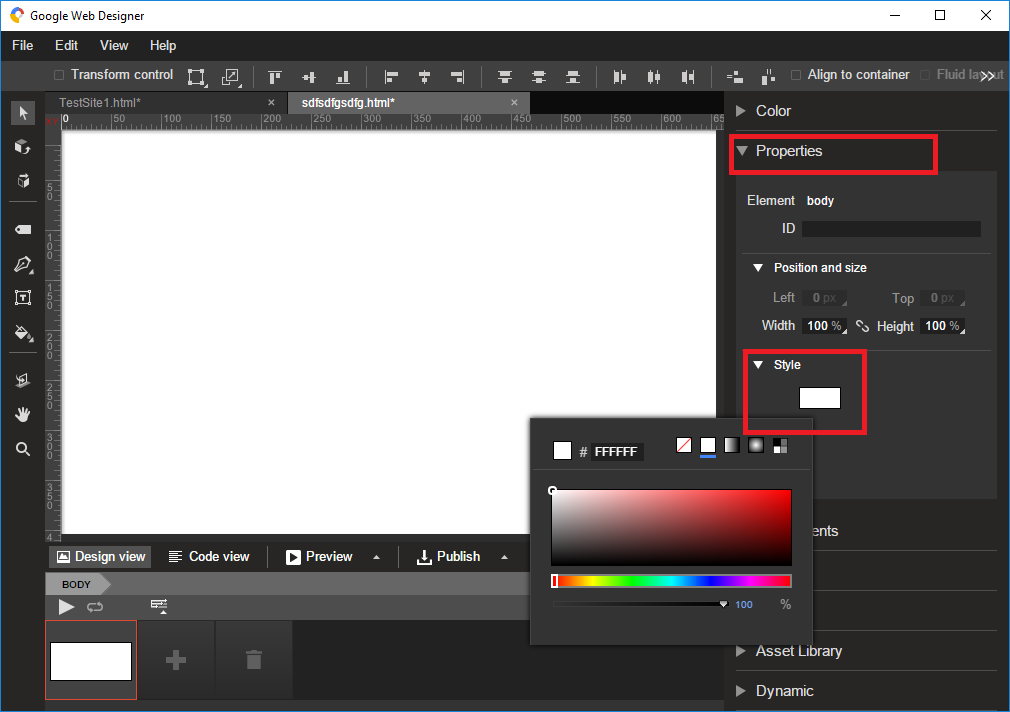
It also has a few UX issues. For example, setting the background color of the page took me a fair amount of time to do through the interface. I assumed that the bucket fill tool along with the color selector would be enough to render the desired background color. But that was not so.

The correct approach was actually to go into the Properties pane for the body and to set the style setting that was there. And it's just a few issues like that, that keep me from wanting to enjoy this application more.

Conclusion
The Google Web Designer does take some getting used to, and it does lack some basic features that most web designers require, but in the end you can make quick and basic page layouts and structures in a relatively short amount of time, including JavaScript events and built-in complex modules, like carousels and galleries. If you're an experienced web developer, you probably don't need this tool to make a website, but if you need to get a functioning mockup up and running in an hour or two, then this can definitely make that happen. A few UX features are frustrating to use, such as the extra click in order to resize an element, because you'll find yourself toggling between modes constantly. But I still recommend that everyone try it out, as it is one of the few free design applications out there that aren't web-based.
can you make a website with google web designer
Source: https://www.thatsoftwaredude.com/content/6310/designing-web-pages-with-the-google-web-designer